
In today’s fast-paced world, the attention span of web searchers is decreasing by the day. According to Jakob Nielsen’s seminal web usability study – “People rarely read Web pages word by word; instead, they scan the page…”
In simpler words, people search the web for any kind of information. And, if a webpage takes longer to load or they are not able to promptly access the information they are searching, they will just click away and look elsewhere. Even search engines have an affinity for webpages that are lightning-fast. No wonder, page load speed is one of the critical ranking factors in Google’s search algorithm. It even impacts conversions and revenue.
Implementing Accelerated Mobile Pages (AMP) speeds up your webpages and gives a better experience to searchers using mobile devices. Let us discuss what is AMP and how it improves the page load speed.
What Is AMP?

It is an open-source framework that structures mobile pages in a way that they load promptly and deliver content quickly. It is styled with CSS3 and includes HTML5 and JS, and cache libraries. It also has some specific extensions that effectively accelerate load speed for mobile pages. Generally, heavy graphics slow down the web pages. But, these extensions allow the pages to run seamlessly even with feature ‘rich’ content like infographics, PDFs, audio or video files.
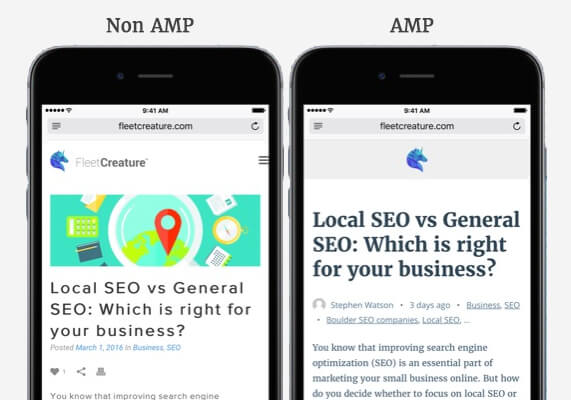
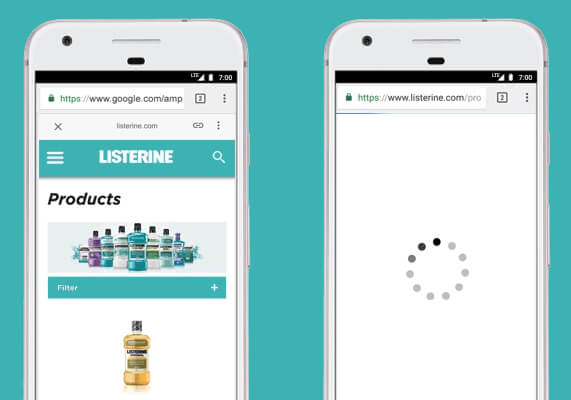
AMP is just a basic version of the site’s mobile pages. It only keeps significant content on the page and eliminates everything that takes a toll on the website’s speed and performance. For better understanding, let us look at the image below to differentiate a mobile page with AMP and a non-AMP page.
Why Is AMP Important For Your Website?

Who does not want a website that runs seamlessly and loads quickly? This is one of the primary reasons why AMP is trending these days. Faster web pages potentially improve usability and positively influence visitors by engaging them better. Better engagement leads to reduced bounce rate and improved mobile ranking.
AMP does have the potential to please the website visitors. This impresses Google and you get higher rankings and more traffic. However, improved engagement does not mean that implementing AMP can make your content more useful or entertaining. Your site cannot perform better if the load time is perfect but the content is boring. The SERPs will significantly fall down due to the high bounce rate. Thus, it is suggested to have the best of AMP, you need to focus on content too. Load time and content go hand in hand to yield fruitful results.
Now, the question arises – Does It Actually Make Sense to Implement AMP for your website? There is no one-word answer to this question as it primarily depends on certain factors. So, before explaining to you the same, let us check out the primary benefits that it offers.
The Primary Benefits Of Accelerated Mobile Pages
Speeds Up The Website Load Time

As discussed above the best part of AMP is that they are seamless, lean, and fast. It eliminates all the unnecessary elements that slow them down, speeding up the process. It provides a better user experience. Users enjoy seamless surfing resulting in more visitors on your site.
Increase Mobile Ranking

As AMP offers a faster load time, it positively influences mobile ranking. In case Google starts prioritizing AMPs in the future, this positive impact on SERPs may get doubled.
Improves Server Performance

When there is a load of traffic from mobile, non-AMP may get your site to run slow. AMP reduces this load due to access traffic on your servers and gives a boost to their performance significantly.
Higher Rankings

Though AMP pages are not a part of Google ranking, it is likely to give your site a higher overall rating. It is obvious that your site will rank better in comparison to a mobile site that is slower.
Flexible Layout

AMP pages are thin. But, this does not mean that they don’t offer flexibility in layout or you don’t get to show your brand as you want. They do support a variety of layouts and designs for businesses to choose from as per the industry and preference. It even supports ads that are non-intrusive to user experience.
Increased Visibility

Google differentiates between an AMP and non-AMP by showing little lightning bolt next to the listing’s meta-title on the SERP. This will make the AMPs stand out from the rest letting your users know that your site is faster than the peers.
Final Words
While AMP has such impressive advantages, implementing AMP for your website depends on a few factors. First of all, the implementation process is a bit complex. Besides, if it is not implemented correctly or has even a slight error, the AMP version is not served. With AMP, you have to cut on a lot of UX elements of your webpage. This is the reason why creativity takes a backseat when it comes to AMP.
Besides, you can only have one advertisement tag per page and implementing this code is challenging too. So, if these factors do not play any significant role for your website then implementing AMP is a good choice. The tangible benefits make AMP a boon for publishers and will have a major role in mobile search moving forward. Now, you can even have multiple commands to customize AMP documents. It helps to make AMPs more responsive to your SEO strategy.
Partner With SunTec Digital
Planning to implement AMP for your website but confused about how and where to start? Drop an email to info@suntecdigital.com and get a free consultation from experts on how you can get faster load speed, better UX, and lower bounce rate with AMP.

 info@suntecdigital.com
info@suntecdigital.com